Las tendencias de diseño web 2016 ponen el foco a la vez en diseños menos complicados y más sofisticados.
Las tendencias del pasado continúan evolucionando a la vez que se integran con los nuevos estilos de estética más sofisticada y más interactividad. Mientras que el minimalismo sigue estando al alza, los fondos de pantalla completa con vídeos e imágenes siguen imponiéndose como tendencia de diseño web.
Nos encontraremos cada vez más con un diseño web visual, minimalista, responsive, con iconos, mucha tipografía e infografías.
Las tendencias de diseño web 2016 están marcadas por la idea general de volver a lo básico y aparcar las funciones innecesarias. Se trata de poner el foco en la simplicidad y la interfaz de usuario. El diseño web minimalista, basado en el “menos es más”, no sólo mantiene su protagonismo sino que se impone más que nunca en 2016.
La sencillez y la experiencia de usuario se convierten en la pareja ganadora y hará que esté mejor integrada la interfaz en el escritorio y las experiencias móviles.
Algunas tendencias fantásticas se han convertido en las mejores prácticas en los últimos años, pero siempre hay algunas que están mal pensadas.
Por encima de todo, hay que tener en cuenta las necesidades del usuario a la hora de elegir qué tendencias de diseño web vamos a implementar en nuestro sitio. Cuando aparece una nueva tendencia, ten en cuenta todas sus implicaciones antes de seguir a la multitud.
Aquí puedes encontrar algunos consejos que te ayudarán a decidir si merece la pena seguir o no estas tendencias de diseño web para 2016. Y no olvides que las tendencias dejan de serlo con el tiempo.
Tabla de Contenidos
Tendencias de diseño web 2016
1 – El minimalismo que no cesa
2 – ¡Todo a lo grande!
3 – Hacia el Todo Responsive
4 – Webs cada vez más interactivas
5 – ¡Viva la Creatividad!
1 – El minimalismo que no cesa
Diseño plano – Flat y Material Design
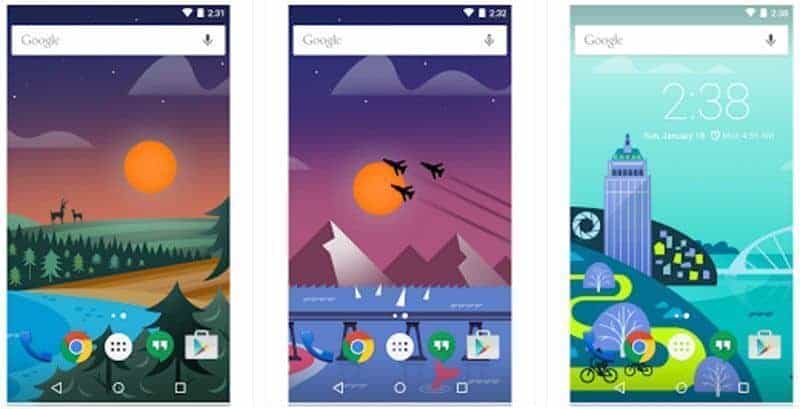
El Material Design es una evolución del diseño plano o estilo flat (que despegó en 2014), una técnica popular de diseño de interfaz de usuario enfocada en el uso limpio y minimalista de colores, formas y tipografía.
Las webs que usan esta técnica son finas, estéticas y funcionan muy bien en móviles y tablets porque se cargan fácilmente.
Desarrollado por Google, el Material Design son las líneas de diseño que Google ofrece tanto para crear apps de Android como webs de todo tipo. Combina los principios de diseño plano con una ligera animación y gradientes para presentar elementos del mundo 3D”.
El diseño de una interfaz plana se se ha convertido en una de las tendencias de diseño web más populares en los últimos años. En esta técnica de diseño los colores, los bordes, la profundidad y las sombras tienen un papel fundamental.
Manteniendo el equilibrio en la composición y una correcta diagramación podremos dar un un enfoque unificado, pero divertido a la interfaz.

Menú hamburguesa
Todo escondido bajo un icono con rayitas
La tendencia, en lo que a menús se refiere, es acercarse cada vez más a la experiencia de usuario en los dispositivos móviles.
El menú hamburguesa mantiene ocultos los elementos de navegación, desplegándolos cuando interactuamos con el icono de menú. Este tipo de menú facilita la navegación y permite dejar más espacio para el contenido.
No antepongas la estética a la Usabilidad
Es evidente que esta tendencia de diseño está teniendo éxito, al menos por ahora. Es comprensible sea atractiva: el menú hamburguesa hace el diseño web más limpio y atractivo.
Pero esta técnica puede ser perjudicial para las páginas de comercio electrónico y los sitios de noticias, donde detectar elementos y temas es primordial para la experiencia de usuario.
Para la mayoría de los sitios es mejor que se muestren de inmediato las categorías de nivel superior, para ayudar al usuario a comprender más rápidamente el sitio.
Si la navegación global no es evidente para el usuario, pueden abandonar tu bonita página, aumentando el porcentaje de rebote. Eso no es bueno para tu posicionamiento.

2 – ¡Todo a lo grande!
Imágenes a pantalla completa
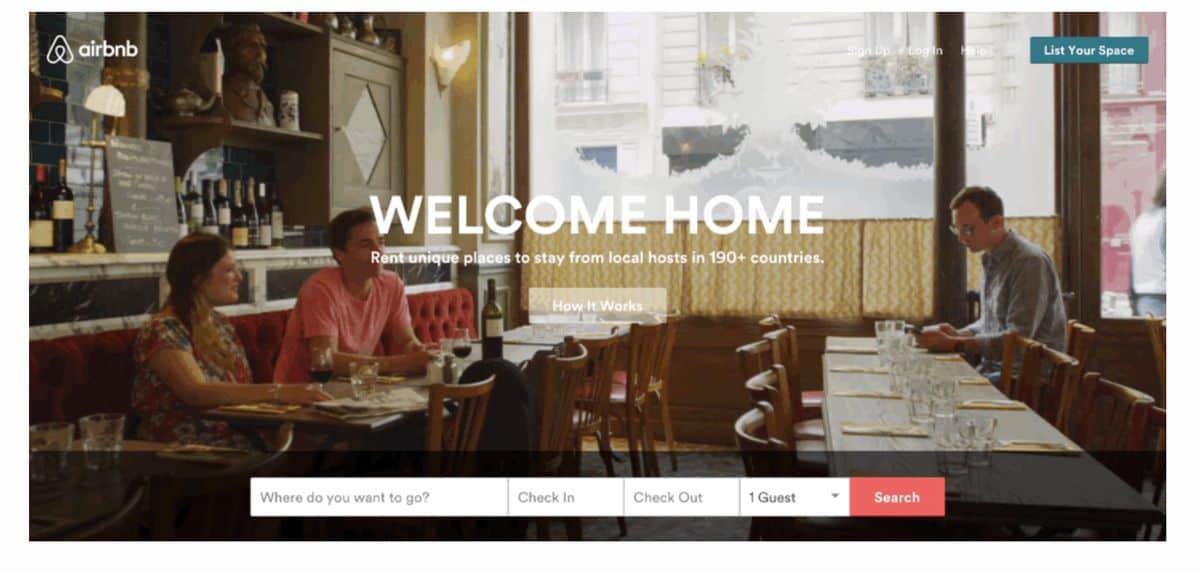
Otra de las tendencias de diseño web 2016 más populares será sustituir contenido por grande imágenes.
En los últimos años, las marcas se han inspirado en el diseño impreso, sobre todo revistas, mostrando su preferencia por las grandes fotografías. Modificándolas según los requisitos particulares de su campaña y permitiendo destacar a la tipografía.
Las Imágenes aparecen en anchura máxima y corren hasta el borde de la página.
Dado que los problemas de velocidad en internet son cada vez menores, ¿por qué no?

Vídeos a pantalla completa
Los avances en HTML5 y las mejoras en las conexiones de internet están permitiendo a las marcas utilizar los vídeos de una manera que no era posible hace unos años.
Con las técnicas de Javascript y la etiqueta <video< de HTML5 combinadas con nuevos desarrollos de CSS, los diseñadores web pueden incorporar el vídeo a sus páginas sin problemas de prestación.
Y estamos viendo cómo esta tendencia de diseño web se está haciendo cada vez más popular y cómo aumenta el número de sitios que emplean los vídeos como fondos de pantalla completa en todo, desde la página principal a la página “sobre nosotros”.
Esta tendencia de diseño no sólo mejora la experiencia de usuario y el sitio web, haciéndolo más atractivo. En promedio, los usuarios pasan 88% más tiempo en un sitio web que tiene un video.
Consideraciones a tener en cuenta para incluir un vídeo en la página web:
-
- Contraste. El vídeo debe contrastar todos los elementos existentes en su sitio.
-
- Compatibilidad. Debe ser optimizado para diversos dispositivos y navegadores. Debe contar con una imagen estática para los dispositivos móviles o navegadores sin soporte de vídeo.
-
- Coherencia. Se debe utilizar un video que enfatice el mensaje de su contenido.
- Brevedad. Un vídeo largo ralentiza la velocidad del sitio y cansa al usuario. creando tensión. Según un estudio del MIT en tan sólo 13 milisegundos podemos procesar y retener imágenes visuales, lo que significa que un gancho rápido es todo lo que necesitamos.

Tipografías y Lettering
El uso de la tipografía como recurso gráfico.
La palabra Lettering significa “letras dibujadas a mano”. Son letras dibujadas en vez de escritas.
El Lettering es una tendencia al alza y no sólo en diseño web: está por todas partes.
Definir la tipografía es más difícil pero básicamente es “un conjunto único de caracteres que comparten una unidad estilística.”
En 2016 estará muy de moda el uso expresivo de la tipografía en el diseño web, y sobre todo el uso de tipografías de gran tamaño. Y cada vez se usan tipografías más creativas.
Las tendencias en el campo de las tipografías son el uso de tipografías limpias y sin adornos, tipografías grandes, tipografías superpuestas en imágenes, tipografías artísticas y customizadas.
Si te quieres apuntar a estas tendencias de diseño web y no te desenvuelves bien en el mundo de las tipografías tendrás que currártelo.
El uso de la tipografía en el contenido
Aunque este campo es muy amplio y se sale del tema de este post, te recomendaré que no te vuelvas loco usando muchas tipografías, preferiblemente dos: una para encabezados y otra para el texto.
Aunque hay muchos sitios donde descargar tipografías te recomiendo Google Fonts porque son gratuitas, se cargan rápidamente,están bien organizadas y hay gran variedad, (el catálogo de Google Fonts crece cada día).
Si no tienes conocimientos de tipografía te recomiendo este post de Arturo García que te será muy útil: Cómo elegir y combinar tipografías.

3 – Hacia el Todo responsive
Tipografía responsive
Fuentes variables para el diseño responsive
La tipografía responsive es algo que se está desarrollando, aunque es un tema muy complicado. El diseño Web, al contrario que el diseño gráfico, requiere pensar en compromisos entre el diseño visual y la tecnología desde el principio.
Necesitamos un formato de fuente variable para resolver los problemas de diseño responsive. Mientras que hay flexibilidad para las variables de alto nivel como tamaño de fuente, interlineado y márgenes; las variables que se definen dentro de la fuente son rígidas.
Beneficios de un formato de fuente variable
-
- Compatibilidad: Una tipografía responsive permite a las fuentes web adaptarse a varias pantallas y dispositivos.
-
- Mejor rendimiento: Un formato de fuente sensible requiere menos ancho de banda. Menos peticiones al servidor y menos tiempo de carga.
- Flexibilidad: Una fuente variable otorga más control tipográfico al diseñador y hace que la tipografía sea decididamente más flexible.
Claramente el uso de una tipografía responsive será una victoria en todos los aspectos.

Logotipos responsive
La tendencia en el diseño de logotipos es romper las reglas antiguas que impiden la modificación del logotipo y mejorar la experiencia de usuario en los dispositivos móviles, creando logotipos sensibles, capaces de adaptarse al formato, espacio y tamaño sin perder su impacto y su identidad.
Con la amplia gama de tamaños de pantalla, de wearables, pantallas de cine y todo lo demás, ya no tenemos control sobre cómo se mostrarán nuestros logotipos. La creación de un icono flexible y escalable, que funcione en todos estos tamaños, se convierte en un gran reto. Especialmente si se escala a un tamaño muy pequeño, ya que puede perder tanto su significado como su legibilidad.
El reto está en los detalles
Las técnicas actuales de diseño de logotipos no tienen en cuenta cómo se leen los iconos en tamaños muy grandes y muy pequeños.
Una solución es el uso de fuentes de icono (icon fonts). Una técnica eficaz que utiliza fuentes de Internet para mostrar símbolos. Pero el nivel de detalle de las fuentes de icono es limitado.
Otra solución es usar sólo CSS para mostrar los iconos. El problema con esta técnica es que el estilo del icono se limita a lo que podemos crear en el código, y además puede ser tedioso actualizarlo.
Logotipos Responsive: Con la creación de distintas versiones del logotipo en formato de imagen escalable (SVG) y usando media queries, podemos mostrar distintos iconos en diferentes tamaños de pantalla y sin pérdida de calidad.
El diseñador inglés Joe Harrison da ejemplo de esta técnica con su proyecto “Responsive Logos”.
La creación de logotipos responsive, optimizados a prueba de futuro, sólo puede mejorar la experiencia de los usuarios. Las grandes marcas ya se han hecho eco de esta tendencia, diseñando su logotipo múltiple adaptable.

Diseño web responsive
Adiós a las páginas web para móviles. Hola al diseño web responsive.
Esto, más que una tendencia, es una “conditio sine qua non”.
4 – Webs cada vez más interactivas
Infografías Interactivas
Desde 2014 las infografías son extraordinariamente populares y al unirse a la interactividad web hacen que todo sea más divertido, logrando una mejor narración y mejorar la experiencia de usuario, haciéndola más atractiva. Es por eso que están triunfando tanto, sobre todo en las redes sociales.
En lugar de imágenes estáticas, las infografías interactivas son dinámicas y atractivas visualmente. Los usuarios pueden navegar a través de la infografía como en un sitio web y descubrir nuevos datos como sorpresas.
La interactividad mantiene el visitante comprometido, manteniéndolo más tiempo en tu página web, lo que contribuye a mejorar el Posicionamiento web en Google (SEO). Además las infografías interactivas se convierten en contenidos muy compartidos por los usuarios, sobre todo en redes sociales, pero también en otras web.
Las infografías interactivas son ideales para mostrar mucha información, ordenada y sin agobiar. También puedes utilizarlas para activar el consumo y llamar la atención sobre las ofertas de productos.

Storytelling interactivos y Parallax Scrolling
Contar historias a través de la web
Esta tendencia es perfecta para navegar en cualquier dispositivo y se está convirtiendo en el diseño preferido de los usuarios.
Los contenidos web se convierten en historias que contar con efecto parallax y scrolls que permitirán ver los contenidos como en un cuento.
Una campaña que cuenta una historia tiene un gran impacto publicitario y es más fácil de asimilar y recordar.
Esta técnica ya se impuso hace tiempo en la publicidad audiovisual.
Las marcas se están dando cuenta de que el Storytelling también funciona bien en la web y lo están implementando en sus proyectos web.
Parallax Scrolling – Scroll infinito
Esta es una de las tendencias de diseño web 2016 que ofrece unos resultados más atractivos.
La técnica de paralaje permite que el fondo de la página web se desplace a una velocidad diferente que el contenido frontal, creando un efecto de profundidad en el diseño. El desplazamiento con efecto Parallax puede añadir otra dimensión a un sitio y hacer que destaque.
Pero es discutible su conveniencia en lo que a experiencia de usuario y posicionamiento en buscadores se refiere.
Si quieres un sitio que funcione en escritorio y móviles, esta técnica no es para ti
-
- El Parallax Scrolling puede impactar negativamente en el SEO. Esta técnica suele utilizarse en sitios donde todo está en una sóla página, por lo que hay poco en el camino que pueda ser rastreado por los buscadores. Y no te digo nada si el texto está incrustado en gráficos.La recomendación oficial de Google sobre el scroll infinito se puede consultar en el Blog para Webmasters.
-
- Puede reducir el rendimiento. Los tiempos de carga tienden a ser muy pobres cuando se usa el Parallax. Y la cantidad de gráficos y JavaScript que se usan en este tipo de sitios, puede hacer eterna la carga. Y para los usuarios móviles puede ser una tortura.
- Puede afectar negativamente a la experiencia de usuario. Aunque un sitio web con efecto Parallax es más divertido, algunos usuarios experimentan mareo y problemas de usabilidad significativas en la interacción con la página. Por ejemplo es difícil volver al punto donde estabas si te sales a consultar algo en el menú.
El éxito del scroll infinito depende del tipo de sitio web, el tipo de contenidos y de cuáles sean los intereses.
¿Sacrificarás la UX y el SEO por un desplazamiento atractivo?
Aquí puedes ver 30 ejemplos de diseño web con efecto Parallax Scrolling;
5 – ¡Viva la creatividad!
Ilustraciones originales
La creatividad va a tener más protagonismo en 2016 . La utilización de ilustraciones a medida también crecerá.
Esta es una de las tendencias de diseño web 2016 que más me gustan.
El uso de recursos gráficos gratuitos y vectores de pago se está haciendo algo cansino ya que se han utilizado muchísimo.
Y la mejor forma de ser único contando una historia es encargando una imagen creativa a un ilustrador. Muchas marcas ya lo están haciendo.
Claro que esta tendencia de diseño web no está al alcance de todos. La originalidad es cara.

Conclusiones: Tendencias de diseño web 2016
No te vuelvas loco queriendo probar todas las tendencias de diseño web en tu página.
Las modas pasan. Un diseño web basado sólo en las tendencias pronto se convierte en obsoleto.
Sobre todo debes tener claro cuál es tu objetivo. No es lo mismo crear un diseño web para potenciar la imagen de marca, que para integrar una tienda online, mejorar el posicionamiento, mejorar la comunicación…
Empieza haciéndote esta pregunta:
¿Qué busco con mi sitio web?





Muy buena entrada Juana! esclarecedora y bien explicada. Me uno a tus consejos, sobre todo al de no sacrificar usabilidad por estética. Los menús de hamburguesa están chulos, a mí me gustan, pero muchos usuarios todavía no los asocian con un menú.
A veces nos pensamos que todos nos movemos con agilidad por Internet, pero muchas personas necesitan las cosas muy claras y sin invenciones «raras».
Un saludo y muchas gracias por la mención!
Un honor verte por aquí, Arturo.
Es difícil mantener la paz entre un diseño web atractivo, una buena experiencia de usuario, la compatibilidad y un buen impacto en el SEO. Pero yo confío en que los diseñadores web están aprendiendo a manejar las armas y cada vez lo harán mejor, Por la cuenta que les trae.
Muchas gracias por leer la entrada.