Hace un unas semanas, Google anunció Core Web Vitals, un nuevo conjunto de métricas para medir la velocidad y la experiencia del usuario de los sitios web.
Dentro de esas nuevas métricas, hay un subconjunto de métricas en las que todos los propietarios de sitios deben centrarse, los llamados Core Web Vitals.
Las Core Web Vitals son el subconjunto de Web Vitals que se aplican a todas las páginas web, deben ser medidos por todos los propietarios de sitios y aparecerán en todas las herramientas de Google. Cada uno de los Core Web Vitals representa una faceta distinta de la experiencia del usuario, es medible en directo y refleja la experiencia del mundo real de un resultado crítico centrado en el usuario.
Web Vitals se incluirán en una futura actualización del algoritmo central como nuevas formas de juzgar y clasificar los sitios según la experiencia de la página que ofrecen. En definitiva un un nuevo factor de clasificación que llegará en algún momento en 2021.

Todo esto está impulsado por nuevas métricas, los Core Web Vitals: LCP, FID y CLS
Tabla de Contenidos
Web Vitals, los tres pilares de la experiencia de la página.
Por ahora, los tres pilares de la experiencia de la página son:
- Rendimiento de carga (¿qué tan rápido aparecen las cosas en la pantalla?)
- Capacidad de respuesta (¿qué tan rápido reacciona la página a la entrada del usuario?)
- Estabilidad visual (¿las cosas se mueven en la pantalla mientras se cargan?)
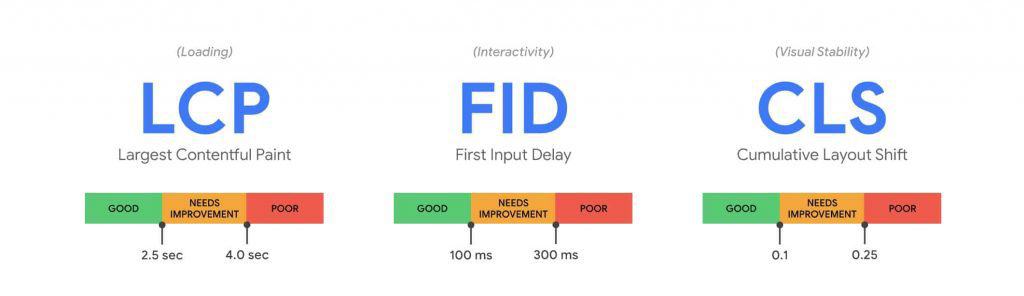
Para medir estos aspectos esenciales de la experiencia del usuario, Google eligió tres métricas correspondientes, también conocidas como Core Web Vitals:
- LCP, Largest Contentful Paint: mide cuánto tiempo tarda en aparecer la mayor parte del contenido en la pantalla. Esto podría ser una imagen o un bloque de texto. Una buena calificación les da a los usuarios la sensación de que el sitio se carga rápidamente. Un sitio lento puede provocar frustración. Para proporcionar una buena experiencia de usuario, el LCP debe ocurrir dentro de los 2.5 segundos posteriores al inicio de la carga de la página.
- FIS, o First Input Delay: mide cuánto tiempo tarda el sitio en reaccionar a la primera interacción de un usuario. Esto podría ser un toque en un botón, por ejemplo. Una buena calificación aquí le da al usuario la sensación de que un sitio reacciona rápidamente a las entradas y, por lo tanto, responde. Lento, de nuevo, conduce a la frustración. Para proporcionar una buena experiencia de usuario, las páginas deben tener un FID de menos de 100 milisegundos .
- CLS o Content Layout Shift: mide la estabilidad visual de tu sitio. En otras palabras, ¿las cosas se mueven en la pantalla mientras se está cargando, y con qué frecuencia sucede eso? Nada más frustrante que intentar hacer clic en un botón cuando aparece un anuncio de carga lenta en ese lugar. Para proporcionar una buena experiencia de usuario, las páginas deben mantener un CLS de menos de 0.1.

UX importa, ahora de verdad
En 2010, Google anunció que tomaría en cuenta la velocidad del sitio al determinar las clasificaciones. En 2018, Google siguió con el factor de clasificación de velocidad de página en los resultados de búsqueda móvil. Ahora, Google anuncia una nueva actualización que analiza una variedad de métricas nuevas o actualizadas, combinadas con otros factores de experiencia del usuario, para formar la actualización de la experiencia de la página .
¿Qué experiencia de página dices? En un mundo ideal, haría clic en un enlace en los resultados de búsqueda y la página correspondiente aparecería instantáneamente. Pero todos sabemos que es un sueño imposible.
Con los años, las páginas solo han aumentado de tamaño y la popularidad de JavaScript las ha hecho cada vez más complejas y difíciles de cargar. Incluso con conexiones a Internet ultrarrápidas y dispositivos potentes, cargar una página web puede ser una carga.
Para los usuarios, esperar a que se carguen las páginas también puede ser estresante . Sin mencionar el enloquecedor desempeño en el sitio que ofrecen algunos sitios web que conducen a clics fallidos y similares.
Durante años, optimizar el rendimiento de los sitios web significaba principalmente optimizar la velocidad. Pero los tiempos de carga son solo parte de la ecuación y la otra parte es más difícil de definir y medir. Se trata de cómo un usuario experimenta todas esas optimizaciones. El sitio puede ser rápido de acuerdo con las métricas, pero ¿se siente rápido? Por lo tanto, es hora de echar un vistazo drástico a la experiencia de la página.
Según Google, «las excelentes experiencias de página permiten a las personas hacer más y participar más profundamente; en contraste, una mala experiencia en la página podría impedir que una persona pueda encontrar la información valiosa en una página «.
Combinando nuevas métricas con factores de clasificación existentes
El lanzamiento de Web Vitals es un acontecimiento por sí solo, pero Google lo llevó a un nivel superior. Google utilizará estas nuevas métricas, combinadas con los factores de clasificación de experiencia existentes, para ayudar a clasificar las páginas.
Hay que tener en cuenta que Google utiliza una cantidad desconocida de factores para juzgar los sitios y clasificarlos. Algunos factores pesan mucho, pero la mayoría tiene un impacto menor. Combinados, sin embargo, cuentan la historia de un sitio web.
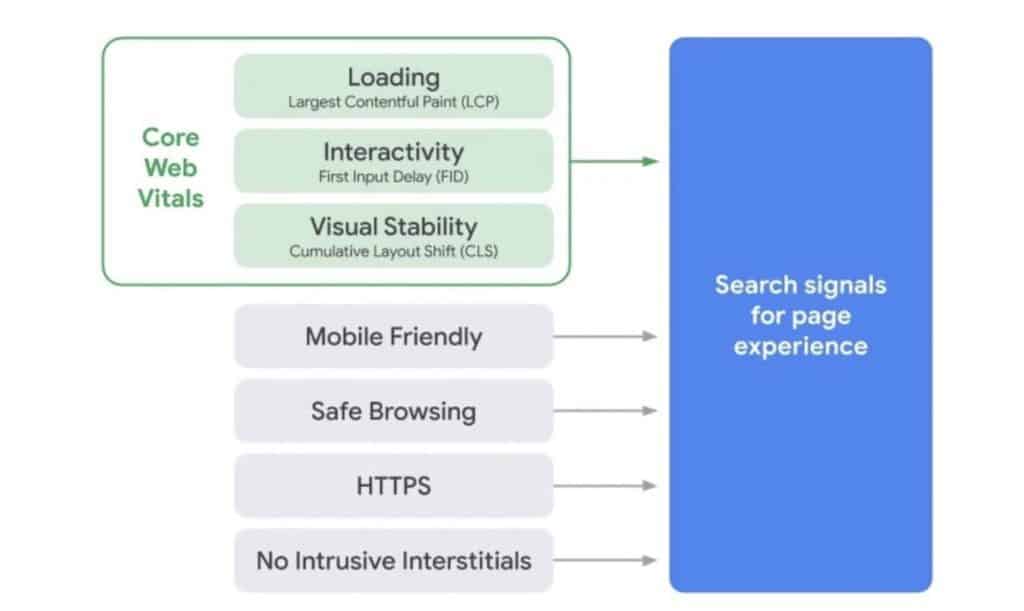
Los nuevos Web Vitals se unen a varios factores existentes para conformar los factores de clasificación de la experiencia de la página:
- Amigable para dispositivos móviles: ¿está nuestro sitio está optimizado para dispositivos móviles ?
- HTTPS : ¿utiliza nuestro sitio una conexión segura?
- Publicidad intrusiva: ¿tu sitio se mantiene alejado de las ventanas emergentes desagradables?
- Navegación segura: ¿es tu sitio inofensivo para los visitantes?
Ahora se unen métricas centradas en el usuario en el mundo real, como el LCP, FID y CLS mencionados anteriormente. Combinados, estos factores tienen en cuenta todo lo que un usuario experimenta en un sitio web para intentar obtener una imagen holística del rendimiento de tu sitio, como le gusta decir a Google.

Por supuesto, esta es solo otra forma para que Google tenga una idea de cuán bueno es nuestro sitio y podría ser fácilmente exagerar la importancia de esta actualización en particular. Todavía será imposible clasificar un sitio con una gran experiencia de usuario pero contenido deficiente.
Si bien la calidad del contenido y el enlazado interno y externo siguen siendo lo más importante para obtener buenas clasificaciones, el rendimiento y la experiencia percibida por los usuarios ahora también han entrado en juego. Con estas métricas, Google ha encontrado una manera de obtener una gran cantidad de información y ver nuestro sitio desde todos los ángulos.
Herramientas para medir Web Vitals
Existen muchas herramientas para ayudar a monitorear Web Vitals y mejorar el rendimiento de nuestro sitio. Aquí, me gustaría destacar los más importantes:
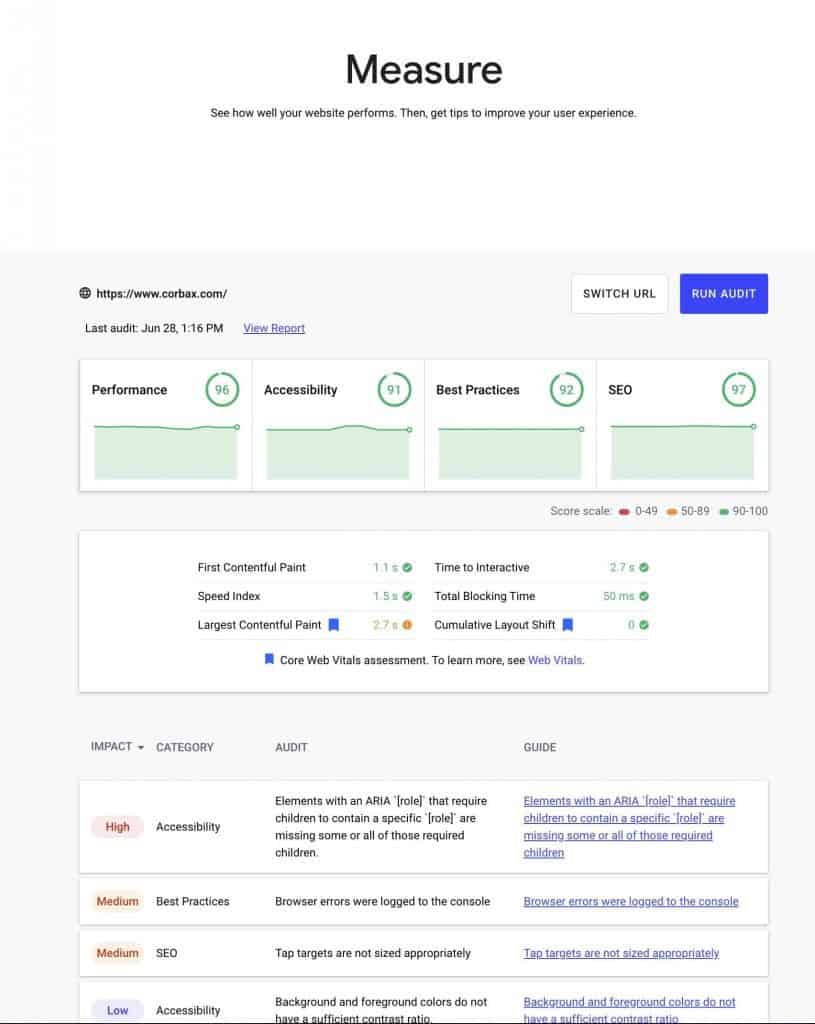
- La más completa para hacer una auditoría es Measure , sirve para ver qué tan bien funciona tu sitio web y obtener consejos para mejorar la experiencia de usuario.Una vez completada debes pinchar en «View Report» para ver las mejoras que te aconseja la herramienta.
- PageSpeed : PageSpeed se ha convertido en una herramienta de medición de servicio completo con datos de campo y de laboratorio. Además, obtienes consejos sobre qué mejorar.
- Lighthouse: Google creó Lighthouse como una herramienta para auditar PWA, pero ahora es una gran herramienta para monitorear el rendimiento. Tiene varias auditorías que PageSpeed Insights no tiene e incluso tiene algunas comprobaciones de SEO. Ahora está en la versión 6.0
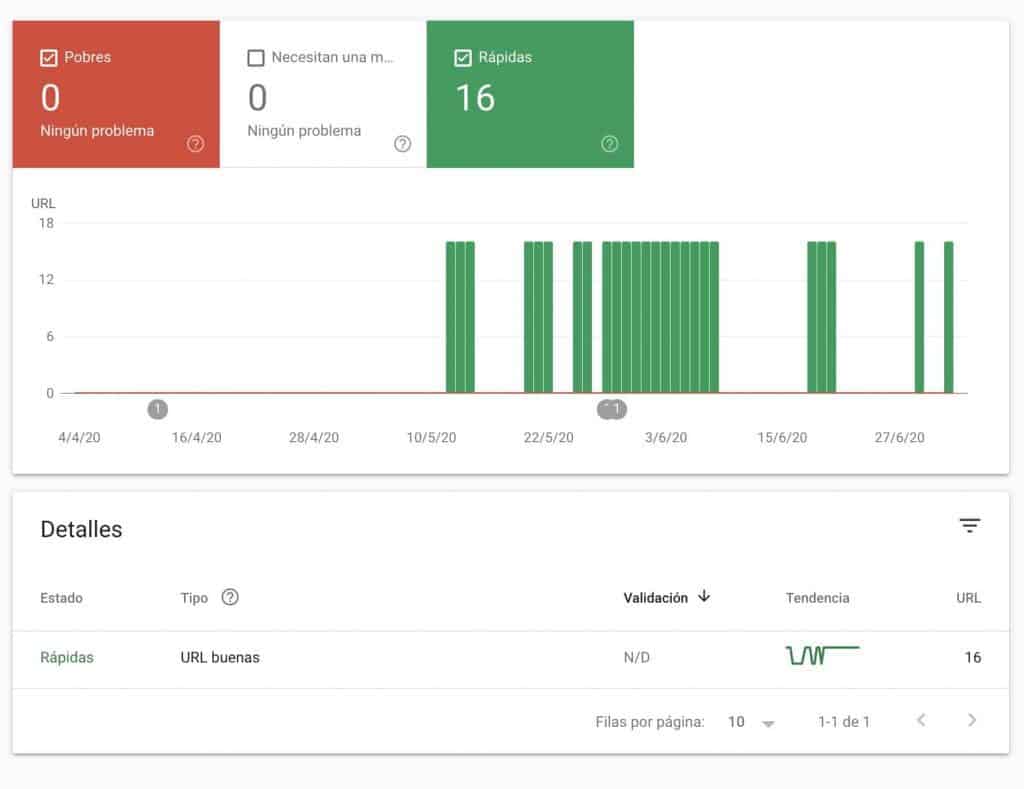
- Informe de «Métricas web principales» de Search Console : obtenemos esta información del sitio directamente desde Search Console
- La nueva API de informe de experiencia de usuario de Chrome le permite acceder a datos históricos de hasta 28 días para tus URL
- Sección de experiencia en el panel de rendimiento de DevTools
- Web Vitals Chrome Extension para acceder rápidamente a las métricas desde el navegador.
Optimiza tu sitio para Web Vitals
Cómo mejorar LCP
LCP se ve afectado principalmente por cuatro factores:
- Tiempos de respuesta del servidor lentos
- JavaScript y CSS que bloquean el renderizado
- Tiempos de carga de recursos
- Representación del lado del cliente
Si eres un desarrollador o un usuario experimentado que no teme ensuciarse las manos, aquí hay algunas recomendaciones y mejores prácticas:
- Reduce el tamaño de cada página a menos de 500 KB (página + todos los recursos).
- Mantén el número total de recursos por página en menos de 50 (ideal para móviles).
- Considera la implementación de AMP, que puede resolver muchos problemas de carga en teléfonos móviles
- Lazyload tus imágenes
- Usa una CDN para tus imágenes y otros activos
Y para continuar con los puntos críticos que requieren soporte para desarrolladores, detallamos algunos problemas comunes relacionados con el rendimiento de las páginas web.
Eliminar recursos de bloqueo de renderizado
Hay algunos Javascript y CSS que no se usan durante la inicialización de tu página.
Identifica estos recursos con Chrome DevTools en la pestaña Cobertura . Te indica qué recursos se ejecutan y cuáles se cargan solamente pero no se usan.
Los recursos «recién» cargados se pueden ejecutar más tarde con el atributo asincrónico o diferido.
De esta forma, el primer elemento se cargará más rápido y se mejorará nuestro LCP.
Eliminar CSS y JS inútiles
En tus archivos CSS y JS, hay bits de código que nunca se utilizan y, a pesar de esto, se «leen» por completo cuando se carga la página. Estos datos se cargan y procesan innecesariamente.
La pestaña Cobertura de DevTools de Chrome seguirá siendo útil para comprender el porcentaje de código innecesario en tus archivos CSS o Javascript.
Luego será necesario verificar en cada archivo el código y eliminarlo si es necesario.
Comprimir recursos del lado del servidor
Lighthouse detecta archivos que no tienen codificación de contenido, como br, gzip, etc.
Se recomienda comprimirlos. Esta operación debe realizarse en el lado del servidor, por ejemplo, en tu CMS.
Minificar CSS y JS
CSS y JS se pueden minimizar, es decir, se muestran en una línea y, por lo tanto, ocupan menos espacio. Es una operación relativamente simple.
Cómo mejorar el FID
Para aprender cómo mejorar el FID para un sitio específico, puede ejecutar una auditoría de desempeño de Lighthouse y prestar atención a cualquier oportunidad específica que sugiera la auditoría.
Si bien FID es una métrica de campo (y Lighthouse es una herramienta de métrica de laboratorio), la guía para mejorar la FID es la misma que para mejorar la métrica de laboratorio Tiempo total de bloqueo (TBT) .
Cómo mejorar CLS
Para la mayoría de los sitios web, puedes evitar todos los cambios de diseño inesperados si se adhiere a algunos principios rectores:
- Incluye atributos de tamaño en tus imágenes y elementos de video, o reserva el espacio requerido con algo como cuadros de relación de aspecto CSS . Este enfoque garantiza que el navegador pueda asignar la cantidad correcta de espacio en el documento mientras se carga la imagen. Ten en cuenta que también puedes usar la política de características de medios no dimensionados para forzar este comportamiento en los navegadores que admiten políticas de características.
- Nunca insertes contenido sobre contenido existente, excepto en respuesta a una interacción del usuario. Esto garantiza que se esperen los cambios de diseño que ocurran.
- Prefiere animaciones de transformación a animaciones de propiedades que desencadenan cambios de diseño. Anime las transiciones de una manera que proporcione contexto y continuidad de un estado a otro.
Para una inmersión profunda sobre cómo mejorar CLS, ver Optimizar CLS .
Comenzar a probar, comenzar a mejorar
En el pasado, optimizar tu sitio para la experiencia del usuario y la velocidad era un poco como volar a ciegas: nunca tuvimos una idea realmente buena de lo que hace que un sitio sea rápido y lo que lo hace sentir rápido.
A lo largo de los años, Google vio la necesidad de buenas métricas y escuchó las reclamaciones de los usuarios que necesitaban sitios utilizables, seguros y rápidos.
Al anunciar estas métricas, y al anunciarlas como factores de clasificación, Google hace que la experiencia de la página sea medible y considera que es lo suficientemente útil como para juzgar los sitios.
Recuerda, la actualización no se implementará hasta algún momento en 2021, pero las herramientas están allí, por lo que podemos comenzar a probar y mejorar. ¡Buena suerte!
Fuentes: Yoast.com