
Tabla de Contenidos
¿Qué es Mobile First Index?
Es un concepto bastante simple que podemos traducir como indexación basada prioritariamente en el tráfico móvil. Google ha observado que globalmente las personas navegan mayoritariamente con dispositivos móviles y, por lo tanto, visita más las versiones móviles de los sitios web.
Hasta ahora su sistema de indexación miraba primero la versión de escritorio de un sitio al evaluar la calidad y la relevancia para los usuarios. Esa discordancia es potencialmente dañina para Google ya que podría provocar que los usuarios abandonen su plataforma. ¿Cómo es eso? Si la mayoría de la gente usa dispositivos móviles para navegar pero Google indexa las versiones de escritorio por su relevancia y calidad, es probable que los usuarios de dispositivos móviles obtengan una experiencia inferior.
Actualmente la mayoría de los sitios apenas si están optimizados correctamente para dispositivos de escritorio, y mucho menos para dispositivos móviles. Eso significa que muchos usuarios de Google inevitablemente visitan sitios móviles de baja calidad. Google y los propietarios de esas webs comerciales no pueden permitirte dejar que eso suceda. No cuando el 85% de los usuarios no volverán a su sitio o marca después de tener una pobre experiencia móvil.
¿Cuándo va instaurar Google esta nueva preferencia de indexación?
El lunes 26 de marzo Google anunció que sus sistemas de rastreo, indexación y clasificación que generalmente utilizaban la versión de escritorio del contenido de una página a partir de ahora, progresivamente, irán usando la versión móvil de la página para indexarla y clasificarla.
El índice que Google usa para mostrar los resultados de búsqueda es único, no hay un Mobile First separado del índice principal. Hasta ahora la versión de escritorio de las páginas surtía ese índice pero a partir de ahora se usará progresivamente la versión «móvil» para surtir dicho índice.
Google notificará a los webmasters a través de de Search Console de la migración a la indexación en dispositivos móviles. Los propietarios del sitio verán una tasa de rastreo significativamente mayor del Googlebot-Mobile. Además, Google mostrará la versión móvil de las páginas en los resultados de búsqueda y las páginas en caché de Google.

Según la documentación para desarrolladores de Google los sitios que usan diseño web responsive están bien adaptados para este nuevo criterio de indexación. Para los sitios que tienen páginas AMP y no AMP, Google preferirá indexar la versión móvil de la página.
Según Google esto no afectará a la clasificación en los resultados de búsqueda, sólo afecta a cómo ellos recopilan la información. El contenido recopilado mediante este tipo indexación no tiene una ventaja de clasificación sobre el contenido móvil que aún no se ha compilado o el contenido de escritorio. Además, si solo tiene contenido de escritorio este seguirá representado en el índice.
Google sigue alentando a los webmasters a hacer que su contenido sea compatible con dispositivos móviles. Esto está relacionado también con lo que comentamos en nuestro post sobre la actualización de Google Speed Update de que a partir de julio de 2018 el contenido que se carga lentamente tendrá una penalización tanto para resultados de escritorio como para los móviles.
Lo que es importante tener en cuenta según Google
- La indexación móvil se está desplegando de forma cada vez más amplia. Estar indexados de esta manera no tiene una ventaja de clasificación y funciona independientemente de nuestra evaluación optimizada para dispositivos móviles.
- Tener contenido optimizado para dispositivos móviles sigue siendo útil para aquellos que buscan formas de obtener mejores resultados en la búsqueda móvil.
- Tener contenido de carga rápida sigue siendo útil para quienes buscan formas de obtener mejores resultados para los usuarios de dispositivos móviles y de escritorio.
- Como siempre, la clasificación usa muchos factores. Podemos mostrar contenido a los usuarios que no es compatible con dispositivos móviles o que es de carga lenta si nuestras muchas otras señales determinan que es el contenido más relevante para mostrar.
Cómo adaptar WordPress al nuevo estándar de indexación
Según el comunicado de prensa de Google, hay algunas condiciones a tener en cuenta con la indexación móvil. En primer lugar, Google dejó en claro que los sitios que usan protocolos amigables para dispositivos móviles o que responden a dispositivos móviles que estén actualizados serán adecuados para esta actualización.
Si tu sitio es compatible con dispositivos móviles o con capacidad para dispositivos móviles, lo que significa que su contenido se actualiza dinámicamente entre computadoras de escritorio y dispositivos móviles, no tendrá que realizar ningún cambio fundamental en su sitio. Si bien eso no significa que no debas preocuparte por mejorar su sitio para dispositivos móviles, significa que tienes menos trabajo por hacer.
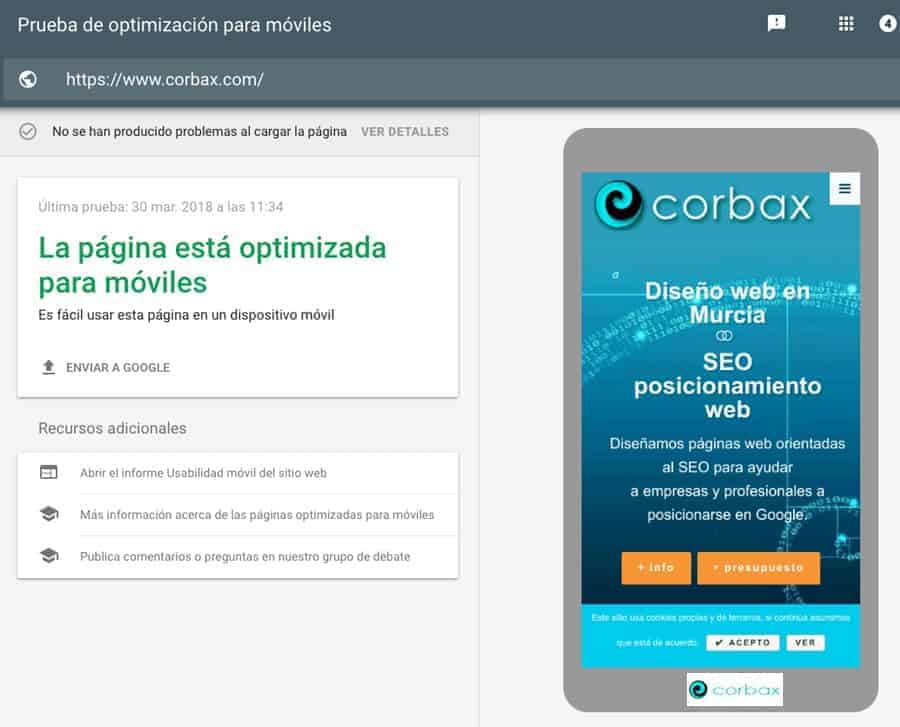
Entonces, ¿cómo sabe si su sitio es compatible con dispositivos móviles o receptivo? Una de las formas más sencillas es simplemente usar la herramienta de prueba de Google para dispositivos móviles.

También puede ejecutar su sitio web a través de una herramienta de Chrome DevTools: las ventanas de visualización específicas del dispositivo, la herramienta muestra el aspecto del sitio en dispositivos móviles, tabletas y ordenadores de escritorio.

Si actualmente tienes sitios móviles y de escritorio separados en los que debes realizar cambios actualizados, su sitio no está adaptado para dispositivos móviles. Y si el contenido y el marcado de datos son diferentes en cada sitio, Google recomienda que realices cambios.
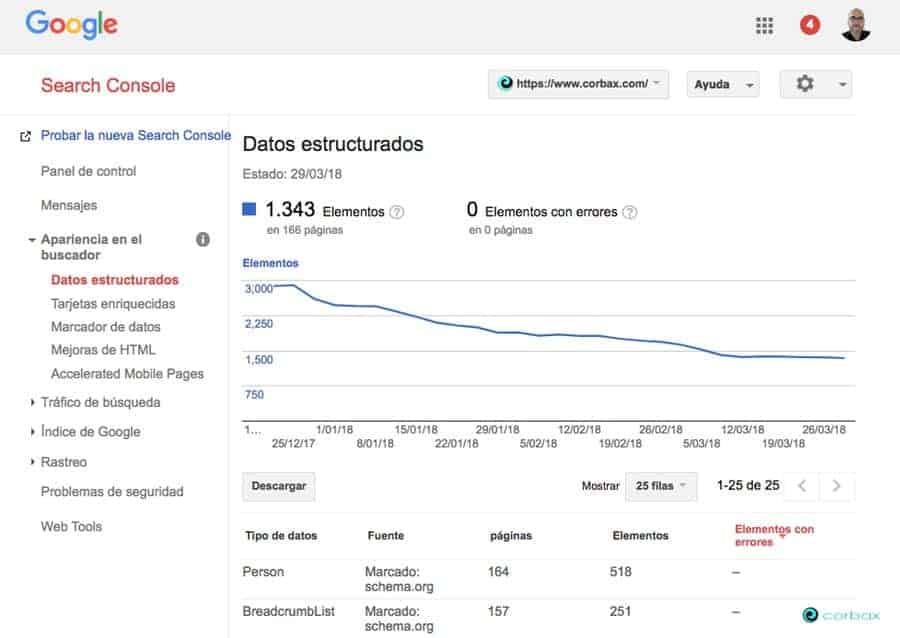
Para empezar, asegúrate de publicar etiquetas estructuradas para las versiones del sitio móvil y de escritorio. Puedes verificar estos esfuerzos utilizando la herramienta de datos estructurados. Ejecuta su URL a través de la herramienta de datos estructurados y enviará sus datos directamente a su cuenta de Google Search Console en «Apariencia de búsqueda → Datos estructurados». Como consejo general procura no poner datos de más, yo he tenido que eliminar muchas redundancias entre la plantilla y mi propio marcado.
Desde aquí, vea si sus datos estructurados se pueden rastrear sin error y si los sitemaps se actualizan en consecuencia. Si encuentra problemas, la consola de búsqueda dará los pasos exactos que debes tomar para solucionar los problemas.

Con esta actualización del índice que prima a los sitios web con una buena adaptación a la navegación móvil tu sitio debe estar diseñado de forma que tenga una perfecta visión en un dispositivo como un smartphone o una tablet, tu sitio debe ser responsive o adaptive. Pero si tu sitio no lo es, no empieces a hiperventilar todavía. Esto se puede resolver esto rápidamente sin tener que revisar tu sitio web completo.
Utilizar un tema responsive de WordPress
Uno de los grandes beneficios del uso de WordPress es que casi todos los temas que se venden hoy en día son responsive de forma nativa. Sin embargo, si está ejecutando un tema anterior o está atrasado en las actualizaciones, podría ser que su tema de WordPress aún no sea compatible con dispositivos móviles. Aquí hay algunas cosas que puedes hacer:
Primero, asegúrate de que tu tema de WordPress esté completamente actualizado. A veces, los desarrolladores reconstruirán el código en temas más antiguos o los moverán a marcos para garantizar que sean optimizados para dispositivos móviles. Si está saltando en varias versiones, siempre recomendamos primero hacer una copia de seguridad y luego probar la nueva versión en un sitio de ensayo antes de empezar a optimizar para indexación Mobile First.
En segundo lugar, si usa un tema desactualizado de WordPress o si el desarrollador ya no sigue actualizando es posible que sea hora de pasar a uno nuevo. Hay muchos temas geniales y premium de WordPress para elegir. Podrías elegir un tema ligero, rápido y responsive como GeneratePress u OceanWP. Estos permiten construir casi cualquier sitio web e incluso soportar tiendas de comercio electrónico.
Contrate a un desarrollador de WordPress
Tal vez tiene un sitio o un tema de WordPress personalizado y no puede pasar a un nuevo tema de WordPress. En este caso, es posible que tenga que gastar un poco de efectivo y contratar a un desarrollador de WordPress para asegurarse de que sea compatible con dispositivos móviles. Esto podría implicar mover su sitio a un nuevo marco o incluso refactorizar todo su código base. Asegúrese de obtener un presupuesto de un par de lugares antes de continuar. Dependiendo de su sitio, esto podría ser una empresa pequeña o muy grande.
Use un complemento de WordPress para dispositivos móviles.
Si está en aprietos, también puede usar un complemento de WordPress para dispositivos móviles. Si bien recomendamos esto como último recurso, puede ser una de las maneras más fáciles de garantizar que su sitio sea compatible con dispositivos móviles de inmediato.

Algunos de los mejores complementos para optimización móvil actualmente son WPtouch , WP Mobile Pack , Jetpack y OBox Mobile. Con más de cinco millones de descargas, WPtouch es uno de los complementos más actualizados, compatibles y confiables para optimizar las experiencias móviles.
Cómo preparar tu sitio cara al Mobile First Index
Mejorar la velocidad de descarga
Cuando se trata de optimizar su sitio para dispositivos móviles la velocidad es uno de los factores más importantes, esto es parte importante de la filosofía del Mobile First. La velocidad juega un papel importante en todo, desde la facilidad de uso hasta las tasas de rebote y la determinación de si los compradores potenciales regresarán a su sitio.
De hecho, las malas experiencias móviles llevarán a la mayoría de los usuarios a nunca regresar. Según el último informe de velocidad de la página de Google, el tiempo promedio que un sitio móvil tardó en cargarse en 2017 fue de 22 segundos. ¿Te imaginas esperar casi medio minuto para cargar una sola página? Asombroso.
Como se puede imaginar, los usuarios exigen (y merecen) lo mejor. Según el informe de velocidad de la misma página, el 53% de los visitantes del sitio móvil dejan páginas que tardan más de tres segundos en cargarse.
Las experiencias móviles lentas no están matando las conversiones. Le impiden incluso tener la oportunidad de convertir prospectos. A medida que los tiempos de carga de la página aumentan en unos pocos segundos, la probabilidad de que alguien rebote aumente exponencialmente.
Según Google en su documento sobre los puntos de referencia de la industria para la velocidad de la página móvil nos dice claramente:
Nuestros datos muestran que, si bien más de la mitad del tráfico web general proviene de dispositivos móviles, las tasas de conversión de dispositivos móviles son más bajas que las de escritorio. En resumen, la velocidad es igual a los ingresos.


Si su sitio web móvil tarda más de diez segundos en cargarse, podría perder casi todos sus clientes y clientes potenciales. Y tengo noticias para ti: es probable que tu sitio web sea demasiado lento. Según Google, el sitio promedio en cada industria es muy lento.
La reducción de su tasa de rebote siempre debe ser de máxima prioridad. Una de las mejores formas de hacerlo es mejorar la velocidad de su sitio. Desea dar a los usuarios una oportunidad real de consumir su contenido en lugar de dejarlo en un ataque de ira.
Medición y mejora de la velocidad de descarga

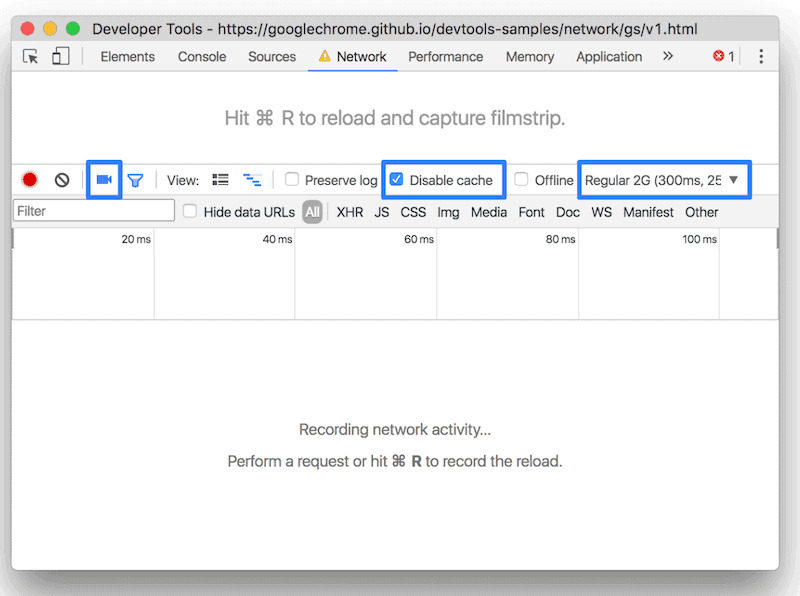
Puede utilizar GTmetrix, WebPageTest o Chrome DevTools para ver qué tan rápido se carga su sitio a través de una conexión móvil 2G o 3G.
Con la herramienta Test My Site, puedes escanear tu sitio móvil actual y obtener información directa sobre los pasos necesarios para mejorar la velocidad de su sitio. La ejecución del sitio a través de la herramienta generará una versión gratuita del informe que se enviará directamente a tu bandeja de entrada. El informe cubre la velocidad actual de su sitio comparada con la de tus competidores. También mostrará posibles pérdidas actuales de visitantes.
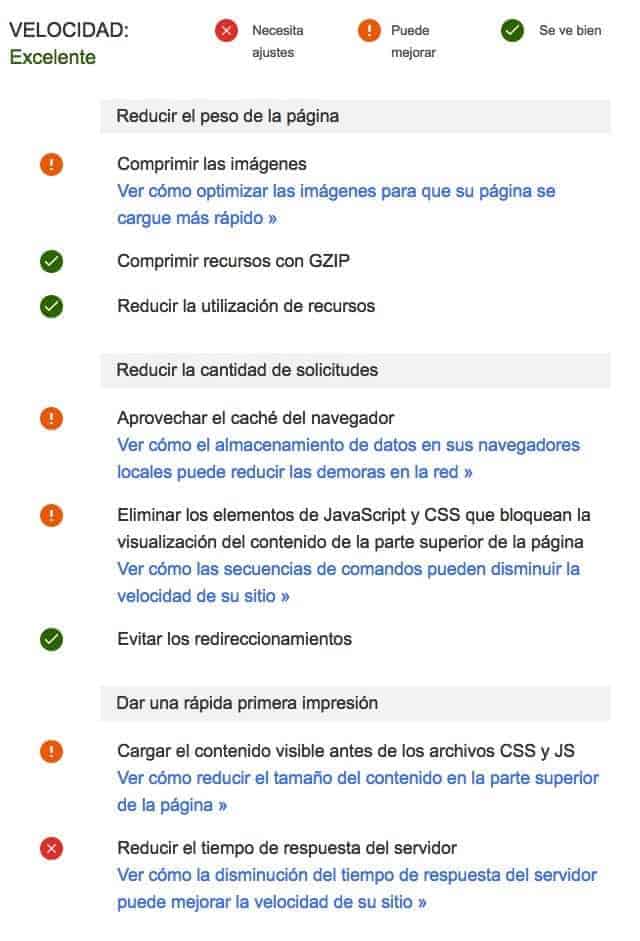
Además de los datos de referencia, Google le brinda formas directas y viables para hacer que su sitio sea más rápido. Incluso estima la cantidad de tiempo que cada tarea podría despegar de los tiempos totales de carga.

Haz clic en cualquiera de los consejos de «Ver cómo» y obtendrás tutoriales paso a paso sobre cómo solucionar cualquiera de estos problemas del sitio web. También puedes contratar a unos expertos en WPO (Web Performance Optimization) para ello.
- Comprimir imágenes
- Habilitar la compresión GZIP
- Elimina Javascript y CSS de bloqueo
- Cómo corregir la advertencia «especificar un validador de caché»
- Reducir TTFB
- Combinar CSS externo
Después de realizar los cambios sugeridos, vuelva a ejecutar su sitio a través de la herramienta y compare los resultados. Debería ver mejoras importantes que configurarán su sitio para tener éxito en el próximo mundo móvil de Mobile First. Recuerda, lo más probable es que no puedas arreglar todo. El valor más importante es el tiempo de carga general del sitio.
Elección de un hosting adecuado.
Asegúrate de elegir también un host rápido y especializado en WordPress. Lo más importante es que un hosting rápido hará que los visitantes se sientan cómodos cuando intenten acceder a su sitio e interactuar con él de alguna manera (cómo comprar o intentar hacer clic en los botones de redes sociales). Un sitio web que no carga rápido hará que se vayan.A la hora de elegir nosotros hemos apostado por Webempresa ya que nos proporciona unos servidores rápidos y con las características que consideramos imprescindibles en un servicio de hosting:
- HTTP/2
- PHP 7.0.X
- Caché en servidor: habilita el almacenamiento en caché del navegador en tu servidor como Varnish Cache
- Soporte técnico 24/7 y eficaz
Implementar AMP
Si todavía estás luchando con la velocidad de su sitio de WordPress, es posible que también desees estudiar la implementación de AMP. AMP (Accelerated Mobile Pages Project) esencialmente ofrece una manera de mostrar una versión simplificada de su página web actual sin todas las cosas que la ralentizan, como JavaScript, CSS inflado, etc. Hay complementos de terceros que ahora hacer este proceso bastante fácil.

Sin embargo, procede con precaución en un sitio de WordPress que esté en funcionamiento. Debido al hecho de que AMP puede afectar todo, desde las tasas de conversión a CTA. Estos, por supuesto, se pueden restablecer, pero requerirán un poco de trabajo. Si estás ejecutando un sitio de WooCommerce y recibes muchos clientes de dispositivos móviles, ¡asegúrate de probarlo todo!
Pros AMP
- AMP es gratuito y de código abierto.
- AMP definitivamente puede mejorar los tiempos de carga de su sitio de WordPress. Y recuerda que la velocidad es un factor de clasificación.
- Mejores ubicaciones en los SERP con posibilidad de carrusel para un mejor CTR.
- AMP obliga a muchas prácticas de rendimiento web recomendadas, como la prevención de grandes marcos CSS y JS.
- Podría afectar tus conversiones de manera positiva.
- Optimización automática de imágenes (¡incluso conversión a formato WebP!)
- AMP Lite presenta una mayor optimización para conexiones de red lentas. Google vio una reducción combinada del 45% en bytes.
Contras AMP
- AMP no es actualmente un factor de clasificación , pero podría serlo en el futuro. Esto podría verse como un pro y un contra.
- AMP puede ser difícil de implementar y probar si no eres un desarrollador. Sin embargo, afortunadamente la plataforma de WordPress es un poco más fácil que otras.
- Presenta una plataforma y funcionalidad completamente nuevas por las que debe preocuparse. ¿Qué pasó con simplemente optimizar nuestros sitios para dispositivos móviles?
- Podría dañar o afectar sus conversiones de forma negativa.
- AMP puede modificar las estadísticas en Google Analytics.
- Algunos han visto tasas de rebote más altas.
- Hay scripts de terceros y aplicaciones que pueden no ser compatibles.
- No hay soporte de navegadores más antiguos como Internet Explorer 11. Han indicado que, en general, admitirán las 2 versiones más recientes de los principales navegadores como Chrome, Firefox, Edge, Safari y Opera. Y son compatibles con las versiones de escritorio, teléfono, tableta y vista web de los respectivos.
Complementos de WordPress para AMP
Actualmente hay 2 plugins populares de WordPress en el repositorio que pueden ayudarlo a configurarlo con AMP. El primero es el complemento oficial gratuito de AMP , desarrollado por el equipo de Automattic. Si deseas una manera fácil de agregar funciones adicionales, aquí es donde entra en juego el plugin gratuito AMP for WP. Esta es básicamente una versión más avanzada del complemento oficial de AMP y ofrece funciones y soporte adicionales.
El tráfico móvil debe ser prioritario
Con el tráfico móvil dominando el panorama de navegación en línea y Google ajustándose en consecuencia, ahora es el momento de cambiar el enfoque. Y aunque la velocidad del sitio es un paso directo que puede tomar para mejorar su posicionamiento de tu sitio para el índice First Mobile, no es el fin-para-todo-todo.
Si deseas encontrar el verdadero éxito con un sitio móvil, debes convertir ese tráfico en la prioridad. Eso significa que debe ir más allá de la optimización dinámica y la capacidad de respuesta. Todo el sitio debe atender al usuario móvil. Todo, desde la estructura hasta el diseño y los elementos que usa.
Los usuarios navegan de manera muy diferente en el móvil que en el escritorio. Por lo tanto, la mayoría de las veces, simplemente imitar un sitio de escritorio para dispositivos móviles no optimizará por completo la experiencia del usuario. En el móvil, las pantallas son más pequeñas, la potencia de computación es limitada y los usuarios suelen estar en movimiento.
Los elementos de página típicos y las imágenes de alta resolución van a empantanar la experiencia del usuario móvil. Tener una arquitectura de sitio profunda puede causar experiencias móviles terribles, obligando a los usuarios a hacer clic a través de docenas de pestañas para alcanzar el contenido que necesitan:


Resolver este tipo de problemas obviamente requiere una reflexión seria. Incluso puede necesitar un rediseño masivo de la estructura de su sitio. Pero la inmediata puesta en marcha de Fists Mobile de Google debería ser la gota que colmó el vaso.
Si la estructura de su sitio actual es profunda y difícil de navegar en un dispositivo móvil, debería considerar la posibilidad de probar la experiencia del usuario en el dispositivo móvil. Vea qué secciones son difíciles de activar y dónde se encuentran los puntos de entrega comunes.
Con vistas a la indexación Mobile First debemos intentar simplificar la experiencia de los usuarios de dispositivos móviles en nuestro sitio. En lugar de crear un sitio de escritorio complejo HubSpot probó esto en 2015 cuando decidieron simplificar todo en su sitio móvil.
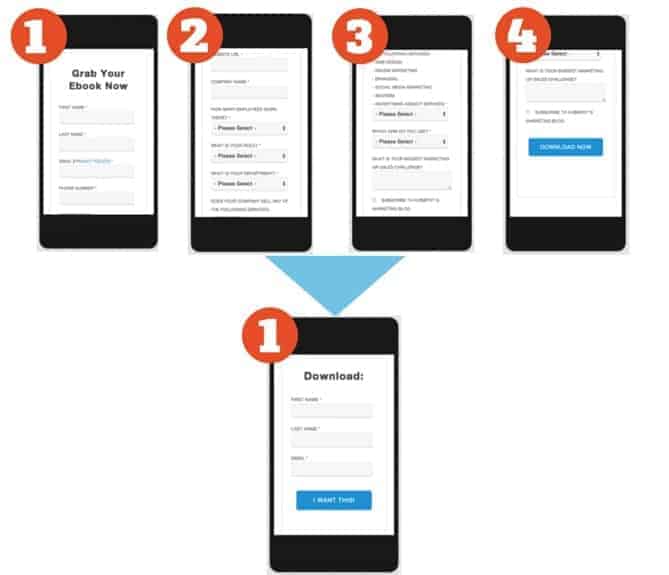
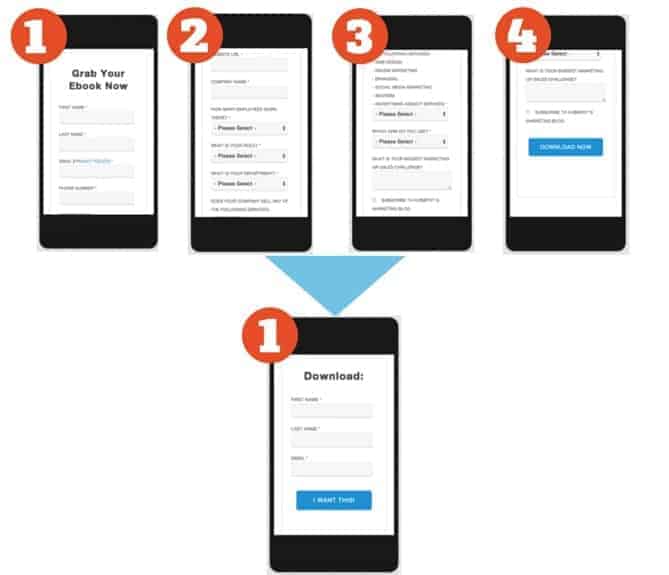
Primero, comenzaron con páginas de destino de contenido. Los redujeron en tamaño y limitaron la cantidad de desplazamiento, pellizcos, zoom y clics que un usuario tuviera que hacer:


Luego, abordaron los formularios que acompañaban a estas páginas:


Después de que actualizaron sus páginas de destino y sus formularios posteriores para que se condensaran y fueran simples en el móvil, lograron una disminución promedio del 27% en los rebotes móviles. La combinación de la simplificación del contenido y la arquitectura del sitio con un diseño receptivo redujo la tasa de rebote otro 10.7%.
En dispositivos móviles, debe ajustar todo, desde el diseño receptivo hasta la velocidad, la arquitectura y la experiencia del usuario. Y la única forma de hacerlo es realmente poner al móvil primero en sus prioridades.
Otra cosa importante a tener en cuenta es que con Mobile First el contenido que está colapsado u oculto en pestañas no se tratará de manera diferente que el contenido visible (como pudo haber sido anteriormente), ya que este tipo de gestión de pantalla es en realidad de las mejores prácticas para móviles.
El SEO y las palabras clave para móviles en Mobile First Index
¿Preocupado por su SEO con el nuevo índice para dispositivos móviles? Si bien todo lo que hemos mencionado anteriormente puede ayudarlo a mejorar su SEO, es posible que también desee realizar un seguimiento de las clasificaciones de palabras clave en el dispositivo móvil frente al escritorio. Esto es especialmente importante para aquellos que tienen un dominio móvil independiente, como m.example.com.
Las palabras clave para dispositivos móviles y de escritorio definitivamente deben ser tratadas de forma distinta. Puede hacerlo fácilmente con una herramienta como SEMrush. Ahora es un buen momento para implementar esto, antes de que suceda, para que pueda monitorear efectivamente cómo su sitio se ve afectado por el nuevo cambio de Google.
Algunas recomendaciones adicionales de Google
- Asegúrate de que la versión móvil de su sitio también tenga el contenido importante y de alta calidad. Esto incluye texto, imágenes (con atributos alt) y videos, en los formatos usuales que se pueden rastrear e indexar.
- Los metadatos deben estar presentes en ambas versiones del sitio. Esto incluye cosas como títulos, metadescripciones, encabezados, etc.
- Verifique los enlaces hreflang en URL móviles diferentes. Al utilizar los elementos link rel = hreflang para la internacionalización, enlace entre las URL de dispositivos móviles y de escritorio por separado. El hreflang de su URL móvil debe apuntar a las otras versiones de idioma / región en otras URL móviles y, de forma similar, vincular el escritorio con otras URL de escritorio utilizando elementos de enlace hreflang allí.
- Asegúrate de que los servidores que alojan el sitio tengan la capacidad suficiente para gestionar una tasa de rastreo potencialmente mayor. Esto no afecta a los sitios que usan diseño web receptivo y servicio dinámico, sólo sitios en los que la versión móvil se encuentra en un host diferente, como m.example.com.
- No son necesarios cambios para la interconexión con URL móviles independientes (sitios m-dot). Para sitios que usan URL móviles diferentes , mantenga el enlace existente rel = canonical y enlace rel = elementos alternativos entre estas versiones.
Conclusiones
- Dale máxima prioridad a la velocidad de descarga: optimiza el sitio web y contrata un buen hosting.
- Diseña tu web pensando en el tráfico que va a entrar con un dispositivo móvil cada vez más.
- Diseña tu estrategia SEO pensando en que tus usuarios probablemente van a usar un móvil y estarán en movimiento (SEO local).
Fuentes: KINSTA | NEIL PATEL | GOOGLE |



